Welcome to the part 2 of the Adobe Experience Manager learning. This is a lesson 3 – AEM Dialogs, in this lesson I’m going to walk you through AEM Dialog functionality with respect to different modes they could be run with.
Let’s highlight the Objectives of the lesson, so here they are
- Today we will understand the main role of edit dialogs.
- Learn their structure and configuration.
- Find out the difference between Classic UI and Touch UI dialogs.
- At the end of session we will create a sample edit dialog.
Main Role of Dialogs
Let’s figure out the main role of dialogs in AEM, after an experience
- Dialogs are a key element of your component as they provide an interface for authors to configure and provide input to that component.
- Depending on the complexity of the component your dialog may need one or more tabs – to keep the dialog short and to sort the input fields.
The Difference Between Classic UI and Touch UI

As you already knows last versions of AEM have two different interfaces
- Classic UI
- Touch UI
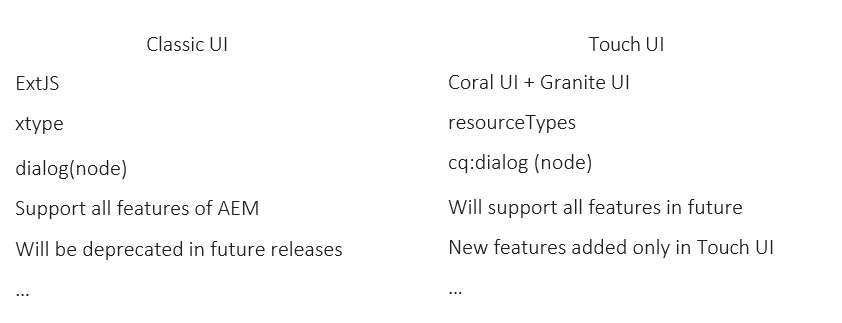
So what is a difference between them from technical point of view?
When you implement dialog in Classic UI, you work with ExtJS. Object-oriented Java-Script framework conducted by essential component. It provides the functionality of so called xtype – It’s the part of ExtJS framework for making custom view and logic in Classic UI dialogs.
A node name dialog should be created to begin configuring fields for classic UI.
However when you implements dialogs for Touch UI, you should use Granite UI, which is JavaScript framework provided by Adobe. Instead of xytpe it works with resourceType in dialog.
Keep in mind dialogs for Touch UI should be named as cq:dialog not just dialog like for classic UI, so in general Classic UI contains almost all features provided by AEM but Adobe keeps adding new and new features specifically for Touch UI.
Probably Classic UI will be deprecated in time, please note feature provided by AEM for Touch UI are not available in Classic UI.
I would suggest to keep visiting at AEM 6.5 Release Notes for Deprecated and Removed Features:https://docs.adobe.com/content/help/en/experience-manager-65/release-notes/deprecated-removed-features.html
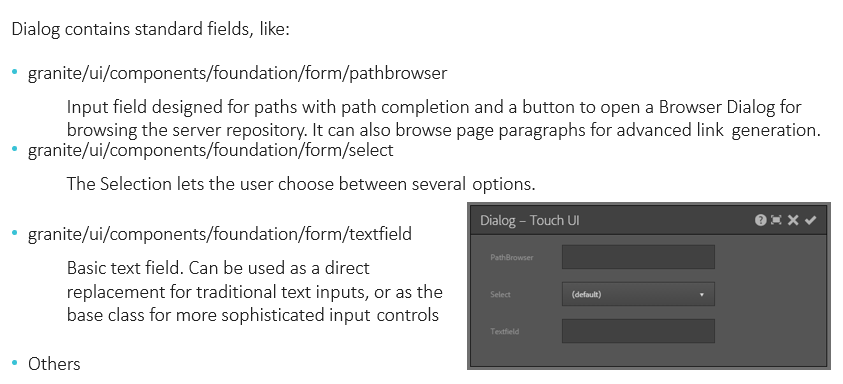
Dialog – Touch UI

Dialogs for Classic UI and Touch UI are built in a separate way, so Touch UI contains standard fields for instance
- Pathbrowser: we should be created for interactively providing path.
- Selectfields: for choosing option from multiple pre-defined once.
- Textfield: for typing in plain text.
- Richtext: that enables after to enter formatted text.
All of these fields are like a small components which are used only for dialogs based on JSP or HTL code, on the above picture you can see a sample dialog of the type.
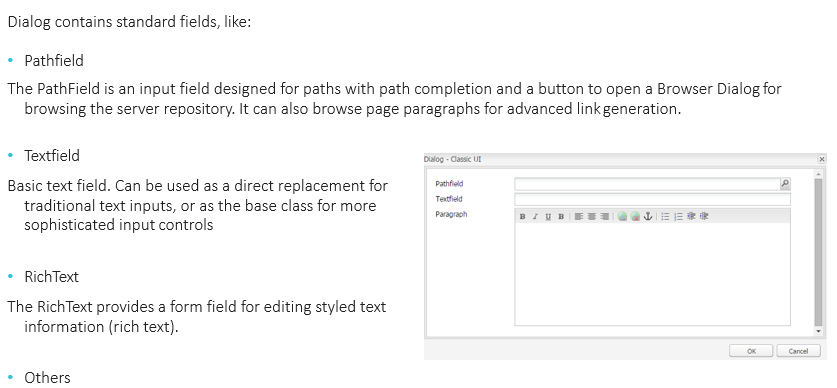
Dialog – Classic UI

for Classic UI, dialogs contains standard fields as well, the main difference is that for Classic UI the code base is built on ExtJS framework, and the only way of manipulating on fields is through with JavaScript code.
On the above slide you can see a sample dialog in Classic UI as well.
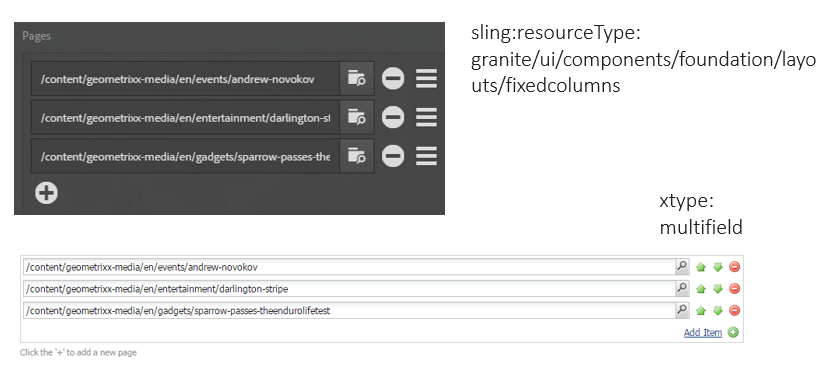
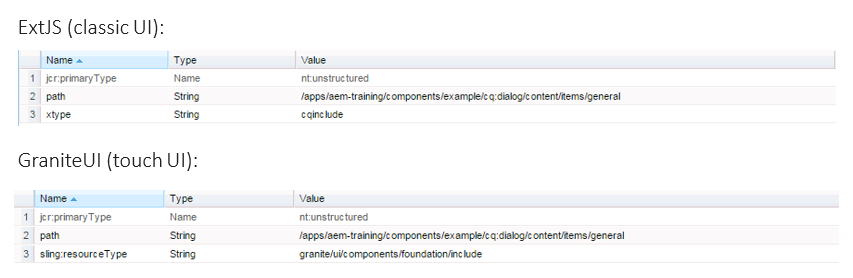
Dialog – Classic UI Vs Touch UI

Here we can see examples of dialogs developed in Touch UI at the top and Classic UI at the bottom.
Both components have pretty similar dialog, for Touch UI, you see the property sling:resourceType and for Classic UI properties name is xtype it should use on ExtJS level.
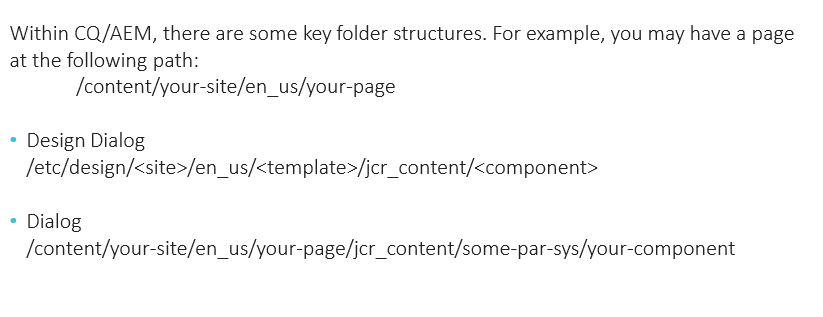
Difference Between Dialog and Design Dialog

It’s pretty important to understand between the regular dialog and design dialog
for eg. You may have a page at the following path
/content/site-name/en_us/your-page
after clicking save button in design dialog the data will be saved at
/etc/design/site-name/en_us/<template>/jcr_content/<component>
and as a result the component we have a similar configuration with design for all templates for which we saved the dialog.
When we use regular dialog the data will be stored under the opened page and this data will be used only for the particular page.
Dialog Inheritance

During the development it is often needed to inherit not only components, but also dialogs: such approach provides possibility to avoid duplicates in repository and gives flexibility in configuring dialogs for components from one place.
If you need to full inherit the entire component you can simply create and override dialog at the level of the child component, in this case the child component will have exactly the same dialog as the parent. But for some case when it’s necessary to inherit only part of the dialog and change the other part in this case you can use xtype cqinclude property for Classic UI and include component for touch UI, all you have to do is specify the path which needs to be included.
Well that’s all for AEM Dialogs basic. Hope you enjoyed this article, I would like to suggest, Kindly watch video below for practical session, Thank you!