Development in AEM
Welcome to the part 2 of Adobe Experience Manager learning. This is part one – Development in AEM. There I’m going to show the essentials of AEM development.
Let’s highlight the objectives, after the lesson you will
- Understand developers’ activities in typical AEM implementation.
- Get acquainted with development tools to use, prerequisites for development environment.
- In the end of this section you will able to create new project created from maven archetype with sample components and services.
You also going to learn how to create a new AEM project using Maven archetype.

To start development for AEM you should have Java 8/Java 11 installed on your local machine, apart from that Maven required to build the project and make use of plugins. IDE installation is optional though it will help you to simplify your work. You also must have certain knowledge in such areas, web development using Java stack, client side technologies, and Web services like REST.
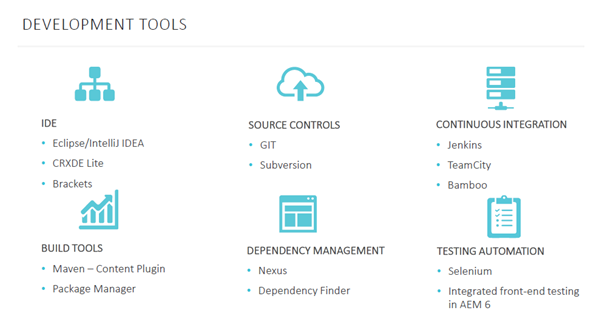
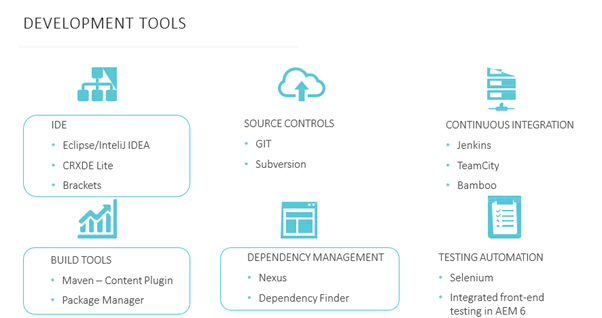
Development Tools

In the above picture you can see the main development tool for AEM, most of them are standard tools with few configurations.
- IDE section has CRXDE Lite or Brackets, which are not come for Java projects.
- The stack also involves standard set of
- Version Controls System Features,
- Continuous Integration Tools,
- Maven paired with custom build plugins,
- Features for effective Dependency Management resolution and
- Technologies for writing tests.

Today we are going to have a closer look at
- Development Tools,
- Build Tools and
- Dependency Management.
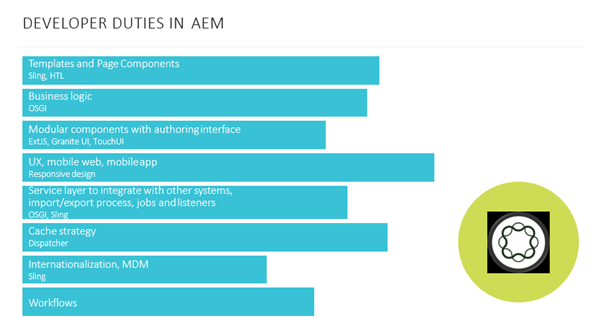
Responsibilities of AEM Developer

An AEM Developer performs task related to all levels of architecture, at the initial stage of the project most activities consists of development, business logic and components, including after in instance. As a project goes on other activities adapts such as support for mobile application in sites, setting application at web server, Multi-Language (MSM) web site support, development of custom Workflows and etc.
So the first question that beginners encounter is “How Do You Create a New Project?”
Maven Archetype

to create a project you can use a Maven archetype, different versions of AEM have the most readable version of archetype for instance AEM 6.5 require version 22 or 23, where AEM 6.2 use version 10.
Link: https://github.com/adobe/aem-project-archetype/releases
Another option available is ACS Common’s Lazybones on project templates, the key benefit of using such that, they use a very best practices of AEM projects and provide flexibility through configuration options.
for more details visit:
- https://helpx.adobe.com/experience-manager/using/aem_lazybones.html
- https://github.com/Adobe-Consulting-Services/lazybones-aem-templates
We are going to create AEM project from Maven archetype, now creating an AEM project from archetype is pretty straight forward, all you have to do is to get to Adobe Marketing Cloud archetype GitHub page, and look for the command. Please watch the video for more details.
Link: https://github.com/adobe/aem-project-archetype/releases

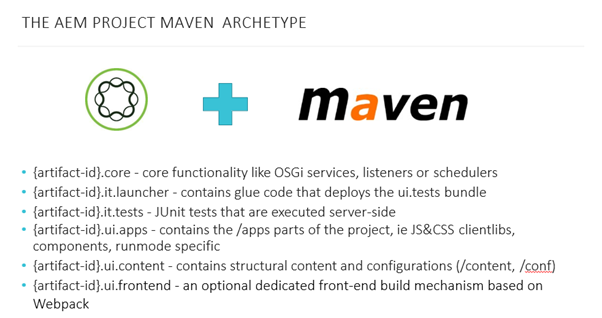
Having just created a project you will be able to see the following structure
There are 6 areas to the project to make use of
- Parent pom: Its purpose is deploying Maven modules and manages dependency version.
- Core: Java bundles containing all core functionality like OSGi services, listeners or schedulers as well as component related Java code such as servlets or request filters.
- Apps: This part contains the apps part of the repository which are clientlibs, components and templates, runmode specific configurations as well as Hobbes-tests.
- Content: contains structural content and configurations.
- Tests: It consists of java bundle containing JUnit test that are executed on server-side – this bundle is not to be deployed on production.
- Launcher: It glue code that deploys the test bundle to the server and triggers the remote JUnit execution.
- Frontend: an optional dedicated front-end build mechanism based on Webpack.
“How Do You Deploy Projects to an AEM instance?”
So how does a project will deploy to instance – is begin deployed using a set of Maven plugins, because the core Maven is small and simple. Most of the functionality is provided through plugins. These do things like compiling sources, packaging a WAR file, or running Junit tests.
The Maven Plugins are retrieved from the Maven Repository – either the Central Maven Repository or another specified repository.
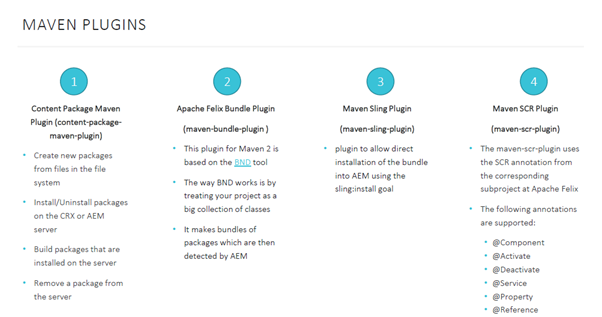
Maven Plugins

To deal with the project AEM uses the following plugins:
- Content Package Maven Plugin:
That allows you to create a new packages from files in the file system.
Install and uninstall packages on the CRX or AEM server.
Build packages that are installed on the server.
Remove a package from the server. - Apache Felix Bundle Plugin:
That is necessary to make bundles of packages that are then detected by AEM and to provide the possibility to generate a manifest file for a bundle from Maven properties. - Maven Sling Plugin: Allows you to install a bundle into AEM using specific goal.
- Maven SCR Plugin: is used to read OSGi annotations from your services and components and to generate valid metadata for this.
Note: In order to create OSGi components using Declarative Services you should use the official annotations from the OSGi R6 specification, because development of SCR plugin is in maintenance mode and will be removed soon.
Package Manager
- Installation of a project is done through Package Manager, where package is a zip file holding repository content in the form of file system serialization.
- It provides easy to use representations of files and folders.
- Packages includes both page content and project related content selected using filters.
- A package also contains vault Meta information including the filter definitions and involved configurations data.
- Additional content properties can be included in the package such as description or thumbnail. This properties are for the content package consumer and for information purposes only.
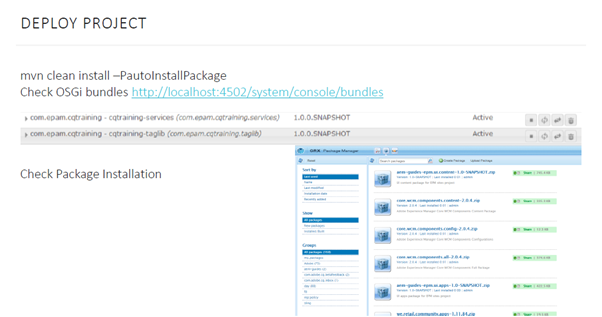
Deploy Project

- After running Maven command clean install with Maven profile, after install package enabled, you will be able to see number of packages which Maven has built for you, they will be installed automatically, they includes all the modules of the project.
- If the package contains other packages they are automatically unpacked and installed together with the installation of main package.
- All OSGi bundles automatically get installed and they can be seen in Felix console by the path http://localhost:4502/system/console/bundles
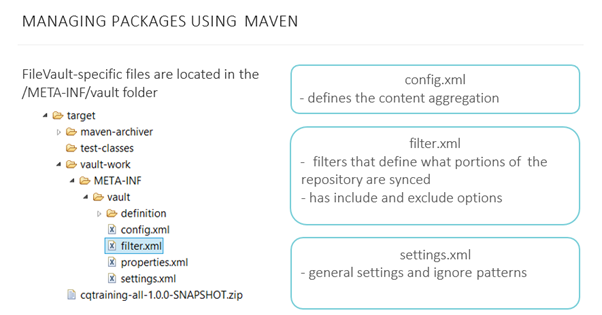
Managing Packages Using Maven

The main configuration of the files for the packages are
- config.xml: Defines the content aggregation.
- filter.xml: – filters that define what portions of the repository are synced.
– has include and exclude options.
3. settings.xml: contains general settings and ignore patterns.
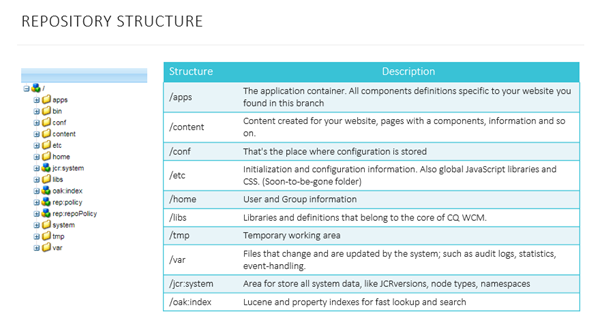
Repository Structure

Let’s talk about repository structure.
When you start server and open CRXDE Lite you see the structure of the repository, let’s take a look at their purposes of each folder.
- /apps folder: Is an application container, where you will be able to store all components and OSGi configuration definition specific to your application.
- /content folder: contains content created for your website, pages with components, and additional information for your site. Also this folder can contain a user generated content.
- /conf: is the place where configurations are stored such as content aware configurations or some cloud configurations, they also store editable template definitions and there instances, and custom workflows as well.
- /etc folder: initialization and configuration information. It usually stores global JS libraries and CSS or less files.
- /libs: is a folder where you can find standard components and the libraries for dialogs you should not change anything in the libs path.
- /oak:index: is a structure for definitions for Lucene and Property indexes for fast lookup and search by your repository.
Note: Starting from AEM 6.4 static templates are not considered to be best practices so you should use Editable Template instead which has stored under conf.
Now pay attention Adobe has decided to move away from using etc and eventually deprecate any use of the directory starting from AEM 6.4.
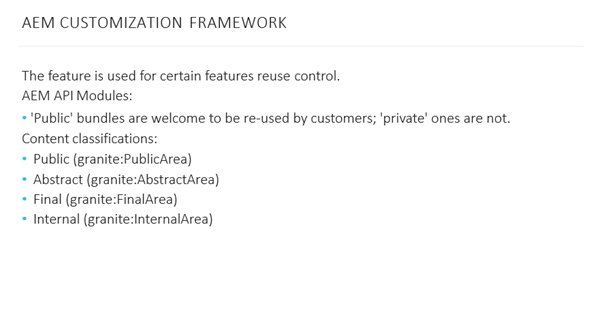
AEM Customization Framework

On the above picture you can see AEM Customization Framework- a new feature of AEM 6.4. The framework consist of 2 parts
- API surface
- Content classifications
Let’s take a look at them
API surface from AEM 6.4, AEM bundles are not supposed to be used by a customer with marked as a private or public this has nothing to do with Java private protected or public modifiers.
Content classifications: Up to AEM 6.4, good fashion of overriding out-of-the-box-functionality with using Sling Resource Merger- this used to be achieved through copying node structure of desired components in libs to apps.
Sling Resource Merger took care of resolution this was introduced in sake of sustainability those still produce number of issues because changes under libs are an avoidable, seeing all that Adobe has decided to mark specific path under libs with classificator’s that will help developer understand consequences of component customization, these classificator’s are
- Public: save to overlay, inherit or use directly through a property.
- Abstract: save to overlay, inherit but couldn’t be used directly.
- Final: cannot be overplayed or inherited, still could be used directly.
- Internal: No actions allowed at all.
“Which tools could be useful during AEM Development?”

IDE installation is not necessary, because you can write code using CRXDE Lite, Adobe CRXDE Lite IDE which available through browser when AEM server is running. You can create a new project, create files and modify them there.
Using this tool you can read log messages from the server without heading to switch to the file system and it also has integrations with SVN.
CRXDE however is typically used for minor changes they can be done quickly through the browser without re-deploying a project or to use a data structure in repository.
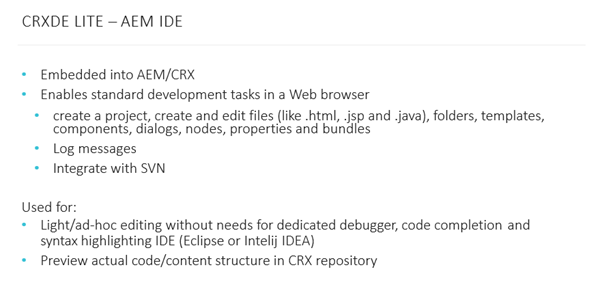
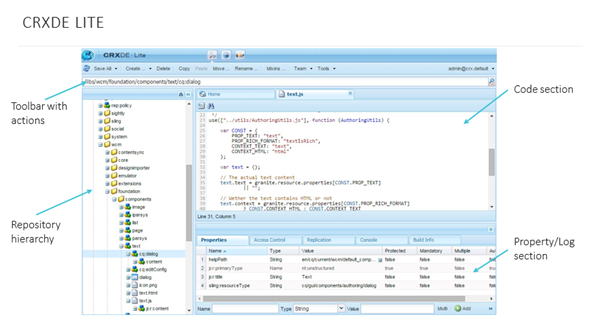
CRXDE Lite

So basically using CRXDE Lite, you can see the toolbar where user can create or delete, edit files save changes or do other actions. You can also see a repository structure, properties of selected nodes and code editor section.
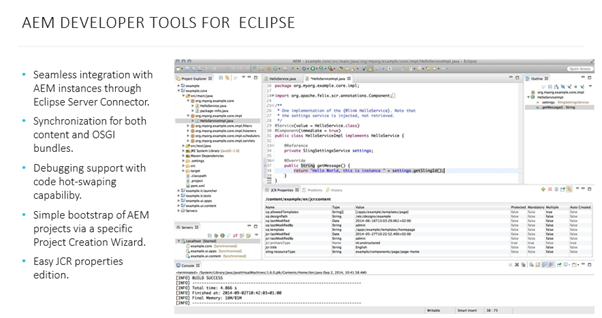
AEM Developer Tools for Eclipse

For CRX alternatives, CRX is a very powerful tool, but you don’t have to give up on your favourite IDE, AEM allows you to use it almost any – Eclipse for instance, is a plugin which supports almost all features of CRXDE Lite and you need only to configure server for connection with an AEM. The code that used inside Eclipse automatically goes to the server and it works in both ways then you can use quick project creation in editing properties available directly from eclipse.
Useful Tool – ACS

Finally I recommend a closure look at Adobe Consulting Services which has 3 separate products.
- Samples: they used for Frontends and Backends examples of code created to AEM.
- Tools: are simplified your development to find functionality which will be used in debugging in creation of new components.
- Commons: These are production readily usable components and an AEM development toolkit.
Link: https://adobe-consulting-services.github.io/
So, that’s all of AEM development basics, I hope you enjoyed this article, I would like to suggest, Kindly watch video below, Thank you!